マーケターが押さえておくべき「デザインの4原則」とは?
公開日:2022.9.16
マーケターであっても、デザインにコスト(人・予算)を割けない場合は、簡易的なチラシやバナーなどを作成する機会があるかもしれません。また、社内向けに企画を提案するための資料でデザインに携わる場面などもあるでしょう。
しかし、デザイン面で以下のようなお悩みをお持ちの方も多いのではないでしょうか。
「自分はデザインセンスがないから、良いものを作れない…」
「もっと良いものを作りたいけど、どうしたらいいのかわからない…」
もちろん、デザインのスキルは一朝一夕で身につくものではありません。
しかし基本となる「デザインの4原則」を押さえることができれば、格段に見やすくわかりやすいデザインに仕上げることができます。
今回は、ノンデザイナーでもすぐに実践できる「デザインの4原則」を、事例を交えてご紹介します。ぜひご参考ください。
デザインの基本は情報設計
「デザインの4原則」をご紹介する前に、まずはデザインとは何か?から紐解いていきましょう。
皆さまは、良いデザインとはどんなものだと思いますか。
おしゃれで目を惹くものでしょうか?
思いもつかない斬新なアイデアが表現されているものでしょうか?
デザインと聞くと、「見栄えが良いものを作ること」「センスが必要なもの」といったイメージがあるかもしれません。
しかし、デザインには必ず目的があります。この目的を達成できるものこそ、真に良いデザインであると言えます。見栄えが良くかっこいいものをつくることは、本来の目的ではありませんよね。
例えば、セミナー誘引チラシであれば、セミナーに申し込んでもらうことが目的です。サービス紹介の広告バナーであれば、サービスへの興味関心を持ってバナーを押してもらう(商材によっては資料請求をしてもらう)ことが目的です。このようにマーケティング施策でデザインが必要になる場面では、何かしらの目的があります。
「目的を達成できること」をもっと噛み砕くと、「見る人に伝えたいこと(知りたいこと)を正しく伝え、行動を促すこと」とも言えるでしょう。
そのためデザインは、情報をわかりやすく魅力的に伝える技術とも言い換えられます。そして、この情報をわかりやすく伝えるためには、「何をどう伝えるのか?」という情報設計が欠かせません。この情報設計こそがデザインの基本なのです。
情報設計では、少なくとも以下の問いに答えられるようにしておく必要があります。
・誰に何を伝えるためのデザインか?
・それを伝えるために必要な情報は何か?
・必要な情報はどんな構造で成り立っているか?
・もっとも目立たせたい情報はどれか?
これからご紹介するデザインの4原則においても、この情報設計ができていることが前提となっています。ぜひ、デザインの基本には情報設計があることを理解した上で、具体的なデザインのテクニックを身につけていきましょう。
デザインの4原則
それではここから、デザインの4原則についてご紹介していきます。デザインの4原則とは、デザインの要素を整理し、わかりやすくレイアウトするための基本となる法則です。設計した情報をデザインに落とし込む時に、ぜひお役立てください。
デザインの4原則は以下の通りです。
1. 近接:関連する情報をグループ化する
2. 整列:全体の統一感を出す
3. 反復:同じ要素を繰り返す
4. 対比:メリハリをつける
それぞれ事例とともに詳しくご紹介します。
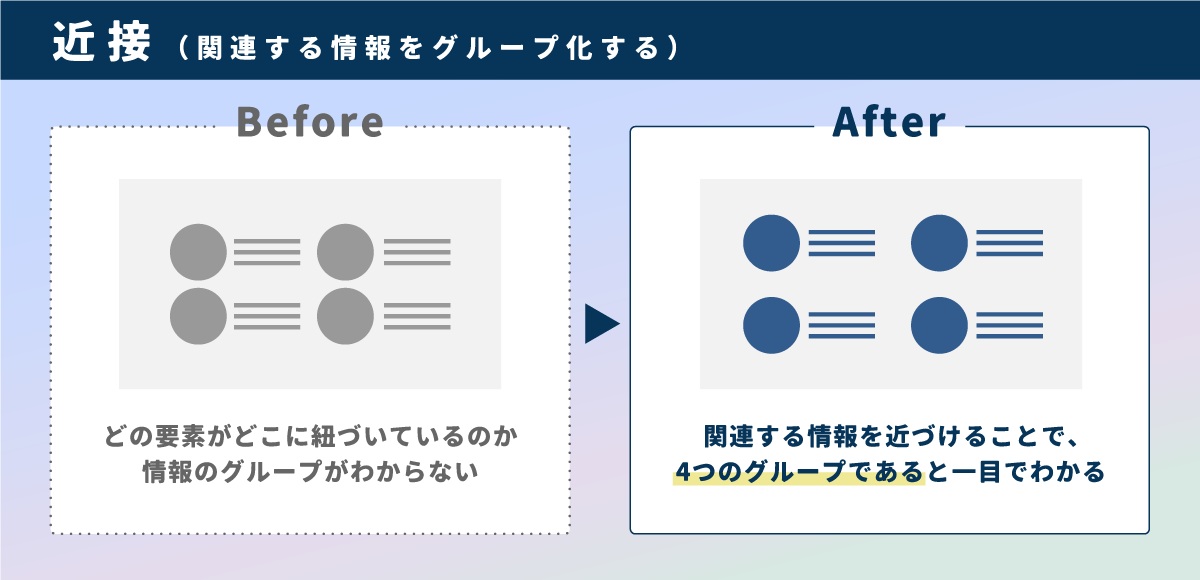
1. 近接:関連する情報をグループ化する

まずは「近接」です。近接とは、関連する情報はより近く、異なる情報はより遠くに配置することです。関連する情報をグループ化して整理することで、より読みやすくわかりやすいレイアウトになります。
ポイントは、どの情報を一つのまとまりとして見せるべきか?を整理することです。ひとまとまりに見せるべき情報同士は距離を近くし、別のグループの情報に対しては広めに余白を取る必要があります。
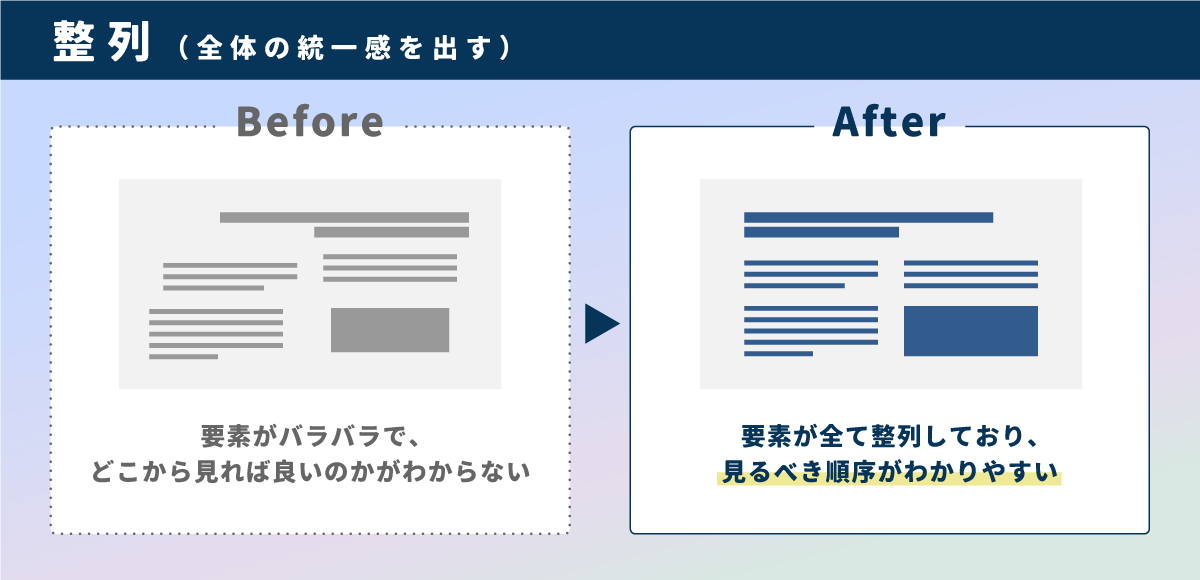
2. 整列:全体の統一感を出す

次に「整列」です。整列はその名の通り、きちんと並べることです。整列によって視線の流れが散らばらず、見やすく統一感のあるレイアウトをつくることができます。
整列のルールには「左揃え」「中央揃え」「右揃え」「両端揃え」など、いくつか種類がありますが、ルールは一つに絞ったほうがまとまりやすいです。文字はもちろん、図や画像も揃えるべき位置を決め、整列のルールに沿って揃えましょう。
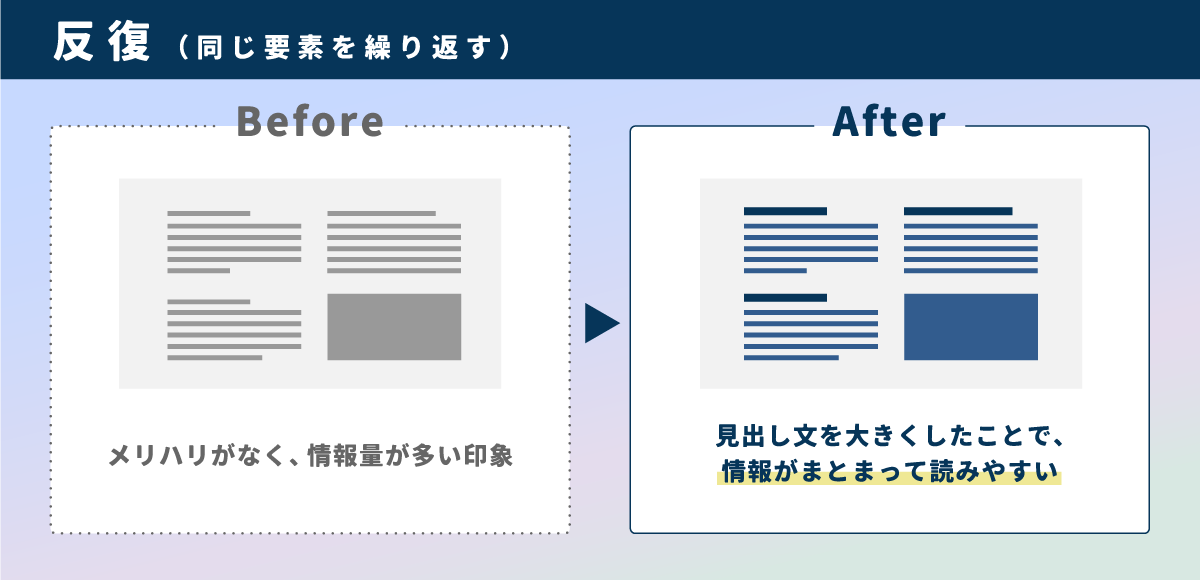
3. 反復:同じ要素を繰り返す

3つ目が「反復」です。反復は、同じ要素を同じデザイン規則で繰り返し、情報に一貫性を持たせることです。これによって、それぞれの同じ情報が一目でわかるため、認知の負荷が減ります。また全体のアクセントにもなるため、デザインの面白みを引き出すこともできます。
ポイントは、反復している情報はどれか?を把握することです。見出し文やヘッダー、イラストなど、反復するべき情報を適切に見分けましょう。デザイン規則は、文字の大きさや色、背景色、あしらいなどを組み合わせて作ります。
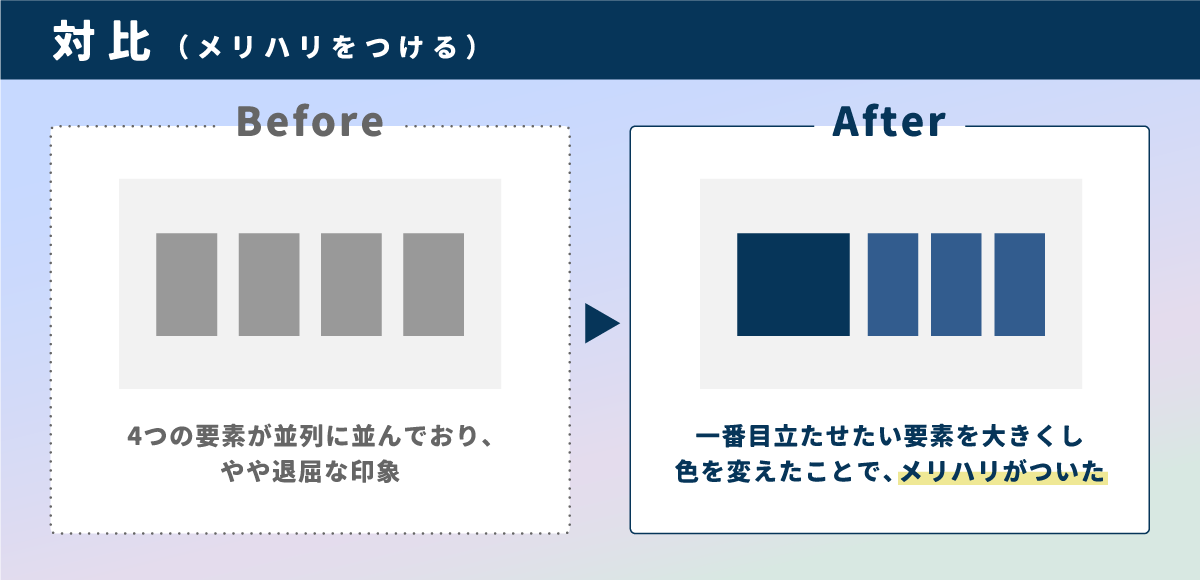
4. 対比:メリハリをつける

最後に「対比」です。対比とは要素の強弱をつけ、目立たせる(目立たせなくする)ことです。対比によって全体のデザインにメリハリがつき、何を伝えたいデザインなのかが一目でわかるようになります。
ポイントは、情報の優先順位をつけることです。どこを一番目立たせて、どの順番で見せるとより伝わるか?を考え、対比を使うポイントを探りましょう。メリハリの付け方は、サイズを大きくすることや、アクセントカラーの使用、背景色やアイコンの追加など、様々な工夫が考えられます。
デザインの4原則を使った事例
4原則についてイメージはつきましたでしょうか?
より実践で活かせるよう、最後に4原則をもとにしたデザインの活用事例をご紹介します。
事例として、本記事のバナーの制作過程を、デザインの4原則に則って解説していきます。
まず、バナーにおける情報を簡単にまとめます。
・目的:デザインに悩むマーケターに向けて、記事の内容に興味を持ってもらい、読み進めてもらうためのバナー
・必要な情報:3要素(タイトル・4原則の詳細・イラスト)
・一番目立たせたい情報:タイトル
それをもとに、まずは情報を落とし込んだものがこちらです。これだけでは、ごちゃっとしていて何を伝えたいのかわからない状態です。

これを「近接」でグループ化すると、以下のようになります。タイトル・4原則の詳細・イラストの3つのグループで構成されており、4原則の詳細はさらに4グループに分けられていることがわかるようになりました。

次に「整列」で、バラバラになっている要素の位置を揃えます。基本的には左揃えにし、4原則については二段組みで揃えます。近接と整列によって、何の要素があるのかを整理することができました。

続いて「反復」です。今回は4原則が繰り返しの要素になるため、アイコンと背景色を揃えることで、統一感を出します。反復によって、この4つは同じ粒度・グループの情報であるということが、より伝わりやすくなります。

最後に「対比」です。今回目立たせたいのはタイトルであり、中でも「デザインの4原則」のキーワードを強調します。タイトル全体のフォントサイズを調整し、最も目立たせたいキーワードをさらに大きくします。これによって、「デザインの4原則」という文字が真っ先に目に飛び込んでくるようになりました。

ここまでが、4原則の活用事例です。最初の情報が羅列している物と見比べると、何を伝えたいのかが明確になりました。
ここに色味やあしらいなどの最終調整を加えたものが、実際に使用されているバナーです。

まとめ
今回は、マーケターも知っておくべき「デザインの4原則」を解説しました。
1. 近接:関連する情報をグループ化する
2. 整列:全体の統一感を出す
3. 反復:同じ要素を繰り返す
4. 対比:メリハリをつける
デザインの基本は「誰に何をどのように伝えるか」といった情報設計にあります。4原則も、根底にある情報設計がしっかりできていなければ、使いこなすことができません。
ぜひデザイン業務の際には、情報設計をしっかりとした上で、デザインの4原則に沿ってレイアウトをしてみてください。格段にわかりやすくなるはずです!
もし社内のデザイン業務に手が回りきらず、制作パートナーを探している場合はピクルスにお声がけください。Webサイトやランディングページ、インタラクティブ動画などWebマーケティングにまつわる制作のご依頼を承っています。
少しでもご興味持っていただけましたら、お気軽にお問い合わせください。
デザイナーさんも募集中です!
ピクルス / マーケターのバディ
ピクルスのTwitterアカウントで、毎日、
マーケティングに関しての「今日の発見」を発信中!
@pickles_incさんをフォロー
関連記事
-
Z世代向けマーケティングを成功させるために。定義や特徴、手法を事例交えて解説
更新日:2022.11.18 公開日:2022.3.2
-
市場分析をわかりやすく解説!分析手法と役立つ4種類のフレームワークとは
更新日:2022.11.16 公開日:2021.12.6
-
正しいアクセス解析とは?実施手順とツールの活用方法をご紹介
更新日:2022.4.15 公開日:2021.8.6
-
そのABテスト、本当に意味ある?統計を活用した正しい手法をご紹介。
更新日:2022.8.9 公開日:2021.9.16
-
共感マーケティングとは?共感を得るための4ステップを事例つきで解説
更新日:2023.8.17 公開日:2022.7.14
-
マーケティングにおけるKGI・KPI設定のポイントとは|施策別の具体例もご紹介
更新日:2022.11.28 公開日:2022.4.5