
設計パートにおけるワークフロー【Webディレクションの新標準ルール】試し読み1
更新日:2022.4.15 公開日:2017.3.10
設計フェーズの作業では、プロジェクトの参加メンバーと相談し、上長やクライアントに確認を取りつつ進める。まずここでは、設計におけるワークフローを確認しよう。
「試し読みしてもらって、買ってもらえたら嬉しいなー」と思いまして、僕が書いたパートをいくつか公開しました!編集前の原稿を掲載しているので、図版差し替えなど、内容が変更になっている箇所が多々あります。またこの本は、事業会社の発注者側から、代理店、コンサル会社、制作会社まで、すべてのWebのプロジェクトにかかわる方に読んでいただきたい内容になっています。かなり広く網羅してますので、個人的には社内教育の教科書として最適かなと思ってます。興味を持ってもらえましたら、是非購入をお願いいたします!
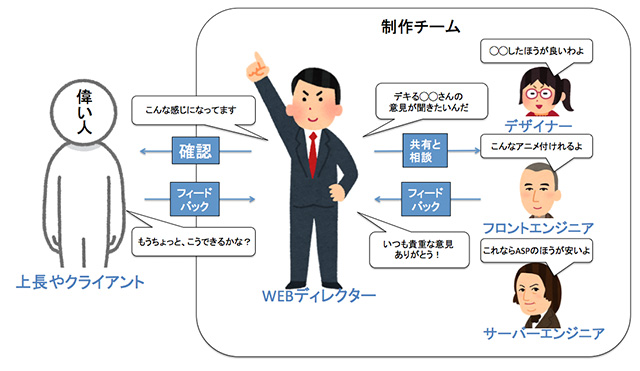
制作体制

設計パートは、既に制作パートに入っているという認識であって良い。設計とは、様々な与件を精査して、制作物を明確する行為だ。このパートは複数人で取り組むことが多い。
ディレクターは、デザイナー、エンジニアなど参加スタッフと相談しながら決定をしていく。ある部分エゴが必要なところではあるが、必ず他のスタッフに相談するべきだ。相談をすることで、見落としが無く、最小の工数になる設計ができるからだ。作成した資料をアップデートしたら、チャットベースでも良いのでスタッフ共有をし「認識の相違が無いかの確認」と「フィードバッグ」をもらいながら進める。
様々な構成書や仕様書の策定までには1週間〜2ヶ月程度時間がかかる。
また、上長やクライアント間での出し戻しもマメに行うようにしよう。ここでの認識相違が、後々大きな問題になりやすいからだ。もし、工数や費用などの関係で、最適な構成にならなかったとしても、懸念事項として最終ドキュメントには入れておこう。(入れることで、想定していた問題が発生した場合の責任回避ができる。)
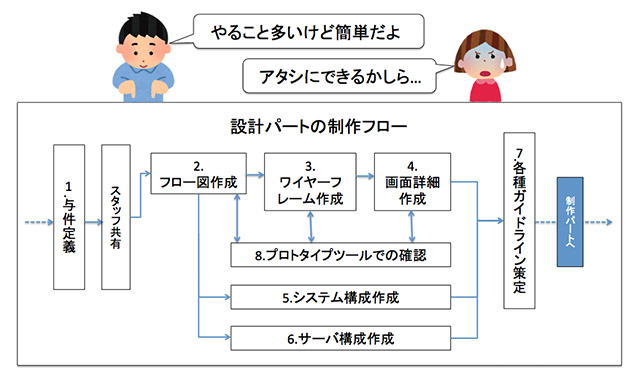
制作フロー

基本的な流れは、大まかなところから詳細を詰めていくようにする。
各パートの成果物毎に上長やクライアントのフィードバックを得て、進めていくのが良いであろう。 詳細まで詰めてから、追加与件などが発生してしまうと、想定工数を大幅に超えてしまうので、石橋を叩く気持ちで進めてたほうが良い。
1.与件定義
企画書やヒアリングを元に、制作物に求められる与件をシートにまとめる。
ゴール、達成する為の機能、要望など、カテゴリに別けて記載し、優先順位を三段階で付けておくのが良いだろう。また与件が明確になったら、スタッフミーティングを行い、認識の一致をするべきだ。また、そこでのフィードバックも追加与件となる。
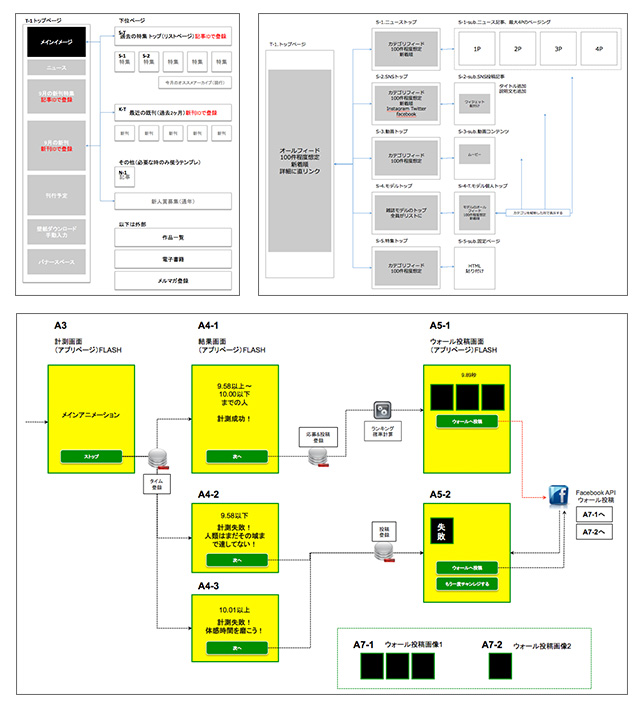
2.フロー図作成
ユーザーがサイトに訪れてからゴールまでの流れを記載する。サイトマップ作成などもここに含まれる。策定した与件から、必要である要素や機能を書き出し、それをフロー図にまとめていく。

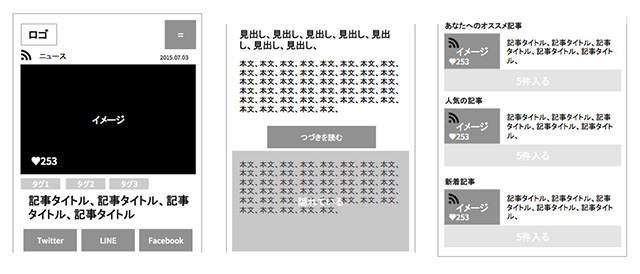
3.ワイヤーフレーム作成
作成したフロー図を元に、そのフローが最適かを確かめつつ、各ページに何の要素が必要なのかを記載して、大枠の画面設計をしていく。

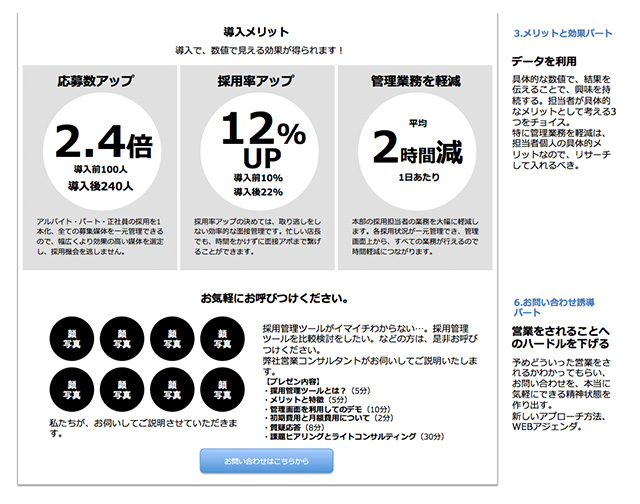
4.画面詳細作成
大枠のワイヤーフレームが決まったら、各画面の詳細要素を詰めていく。タイトル、見出し、イメージ、文章、など、詳細な内容を決めていく。

5.システム構成図作成
作成したフローから、どういったデータのやりとりが必要なのかをこちらもフローにして記載していく。サーバーサイドを利用せず、フロントのみの実装でもプログラム的な要素がある場合はこちらは必須。また、そのシステムが最適である理由も明記する。CMSやASPを利用の場合も上記に準じた構成図が必要。

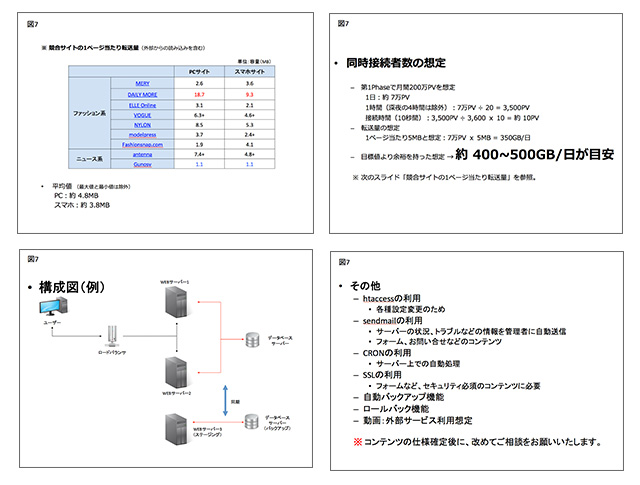
6.サーバー構成図
想定アクセス数や必要システムから、サーバ構成を作成する。また想定アクセス数でコストが大幅に変わるので、ミニマム構成と最大構成で2種作成するのが良い。

7.ガイドライン策定
各構成を元に、デザイン、システムなど、制作のベースとなることをまとめておく。
また制作パートでトラブルが発生した際に、ガイドラインがあると、鎮火しやすいので、策定をオススメする。
8.プロトタイピングツールでの確認とフィードバック
近時、主流になりつつある方法で、プロトタイプ(試作)を作り、メンバーやクライアントも交えて、問題点を改善していく。各パート毎にプロトタイピングツールで確認し、構成をアップデートしていく。
追加与件の対応ついて

設計パートにおいて、詳細を詰めていくと、想定外の与件が発生することが多々ある。 最適化を進めるなら「こうした方が良い結果になる」的な与件だ。ディレクターはこのような与件が出てきた場合は、無視してはならない。コストやスケジュールの関係で切り捨てては、ディレクションをしてないことになるからだ。また、認識していて対応しなかったとしても、責任問題になりかねない。ディレクターは最適解を出すことがミッションの1つであるので対応をしよう。
追加与件が発生したら、以下を進めよう。
- メリット、デメリットの洗い出し
- コスト、スケジュールの洗い出し
- 上長やクライアントへのプレゼン
追加与件について明確なメリットが伝われば、意外と追加予算などは出ることが多い。メリットがあるということは、しないことにおけるリスクがあるということになるからだ。リスクを、そのままにしておくのは誰でも嫌なものだ。保険であれば人はお金を出す。とはいえ、対応しない決定になることも考え、スピーディーに工数をかけずに進めよう。
【Webディレクションの新標準ルール】
MdN刊 2017年2月27日発売
CHAPTER 3 設計
02.設計フェーズにおけるワークフロー より
Amazon の購入はこちら
タグ:
ピクルス / マーケターのバディ
ピクルスのTwitterアカウントで、毎日、
マーケティングに関しての「今日の発見」を発信中!
@pickles_incさんをフォロー
関連記事
-
UXを作り出すには【Webディレクションの新標準ルール】試し読み2
更新日:2022.4.15 公開日:2017.3.10
-
Webデザイナーが成果を出すために必要なマーケティング|身につける3大メリットとは
更新日:2022.4.15 公開日:2021.12.29
-
マーケターが押さえておくべき「デザインの4原則」とは?
公開日:2022.9.16
-
サボらないテレワーク(在宅勤務)を実施した方法。
更新日:2021.6.6 公開日:2020.4.8
-
SNSのユーザー投稿(UGC)を利用する【コンバージョンアップの手法99】試し読み1
更新日:2022.4.15 公開日:2019.8.27
-
企業SNSアカウントの運用方法【Webディレクションの新標準ルール】試し読み3
更新日:2022.4.15 公開日:2017.3.10














