UXを作り出すには【Webディレクションの新標準ルール】試し読み2
更新日:2022.4.15 公開日:2017.3.10
昨今UX捉え方は多種多様になってきたが、平たくいえばユーザーの満足体験を作り出すことである。制作過程で重要な判断材料となるUXを理解するとともに、見直しや追加するポイントを見ていこう。
「試し読みしてもらって、買ってもらえたら嬉しいなー」と思いまして、僕が書いたパートをいくつか公開しました!編集前の原稿を掲載しているので、図版差し替えなど、内容が変更になっている箇所が多々あります。またこの本は、事業会社の発注者側から、代理店、コンサル会社、制作会社まで、すべてのWebのプロジェクトにかかわる方に読んでいただきたい内容になっています。かなり広く網羅してますので、個人的には社内教育の教科書として最適かなと思ってます。興味を持ってもらえましたら、是非購入をお願いいたします!
UXとは?
ユーザー体験(ユーザーエクスペリエンス)の略。ユーザーが「体験」を通じて、「満足」を得る行為、全般を差す。
何故この概念が近時重要視されるようになったかというと、製品やサービスの最終ゴールが「習慣化」だと定義されるようになったからだ。習慣化されれば、マネタイズがしやすいのは、誰でも理解できるであろう。
またその習慣化の達成の為には、小さな体験(UIやインタラクション)も重要とされている。
満足感はユーザーが体験したストーリーである
満足感をユーザーに得てもらうにはどうしたら良いであろう?
食事をすることを例にしよう。
A:お腹が減った→満腹になった
→満足するポイントは1つのみ。
B:お腹が減った→オススメを紹介された→行って食べた→美味しかった→満腹になった→しかも安かった→また行きたい
→満足するポイントが多い。
Bのほうが、満足ポイントが多く出てきた。但し比較して欲しいところはそこではない。体験したストーリーが大事なのだ。このストーリーが劇的あればある程、満足感が得られる。
人は記憶することにおいて、ストーリーがあったほうが記憶しやすいとされる。歴史の出来事を年代で覚えるより、登場人物のストーリーで覚えるほうが記憶しやすい。
これを読んでいるあなたも、この本がストーリー的に組み立てられていれば、記憶はしやすいはずだ。 全然頭に入ってこないのであれば、ストーリーが組み立てられてないことになる。
このストーリーをWEBサイトやサービスにおいて作り出すことが、UXを作り出すことになる。

WEBディレクションでよく言われる限定的なUX
先の話で伝えたとおり、UXの範囲は広義で、サービス開発や企画の話が主だったりする。
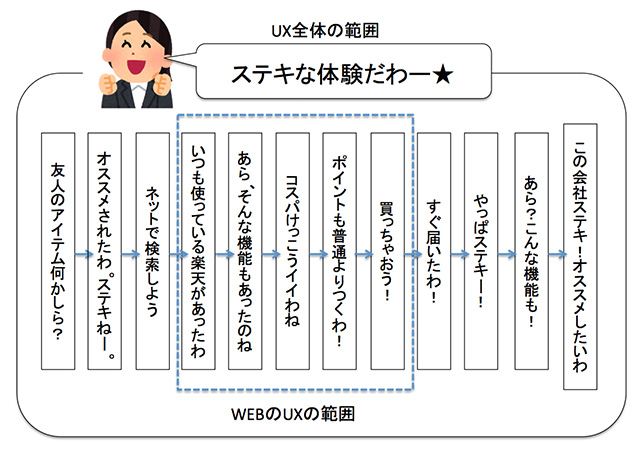
ある商品があったとしよう。それを販売することにおいてのゴールは、商品が届いて継続的な利用をしてもらうことであり、この体験全てがUXの範囲だ。この中において、WEBサイトのゴール達成は購入である。このWEBサイトのゴール達成の中でもUXが関わってくる。今回はWEBディレクションにおいての「限定的UX」 においてチェックするべきポイントを伝える。
ストーリーディレクション
フロー図がシナリオだとしたら、それを演出していく考え方がストーリーディレクションだ。単なるページ推移の中で、ユーザーが体験を通じてストーリーを描けるようになっているかをチェックして、適切なストーリーになっているように演出を考える。
A:知らない→知る
B:謎が出現→知りたい→簡単に学べる→意外な比喩で本質が学べた→謎が解決
先に伝えたように、同じフローであっても、ユーザー心理を考えたフローになっているかを演出していく。

能動的な体験
ユーザーが体験したストーリーが、能動的な体験になっているかをチェックする。
能動的な体験とは、本人が無意識に設定している予想以上の結果を生み出しているかになる。
予想していた結果(ストーリー) < 実際に得られた結果(ストーリー)
予想値を上回った結果があると能動的な体験として記憶される。
ヒットアプリなどは、その能動的な体験を継続してユーザーが行いたいから、習慣化がはかれるのだ。

興味を作り、持続させる
一定のストーリーを体験してもらう為に、絶対必要なのが興味だ。
映画などで、最初に謎の爆発などがあるのは、コレだ。最初に「?」の状態を作り出し、知りたいという心理にもっていくのだ。
WEBサイトにおいて、最初の誘導がシェアやバナーだったとする。そのバナーに全て内容が記載されているより「これ何だろう?」を思ってもらうクリエイティブのほうがクリック率は高い。ユーザーにゴールまで興味を持続させることが必要なのだ。
興味の持続はタイトル1つでも創りだすことが可能だ。
例えばタイトルで「ディレクターが知るべき9つの基本」と「ディレクターが知るべき3つの基本」があるとする。
どちらが興味の持続があるか?を考えてみる。
9つ:いっぱいあって専門性が高そう。いっぱいあって面倒。
3つ:少ししかないからたいしたこと無さそう。ちょっとで楽そう。
ユーザーの幅を広げると、どちらもメリット・デメリットがある。 ではどちらもまかなえる形で興味の持続をもたせるタイトルは何か?
例えば「デキるディレクターが知っている3つの基本」にすると、専門性が高いが、3つで良いのだ。が伝わる形にできる。「デキる」を追加し、「知っている」に変更しただけだ。この程度でも興味の持続を作り出すことになる。

アニメーションやインタラクションの利用
興味の持続はシンプルな要素もある。
アニメーションやインタラクションを追加することだけでも、次が見たいと思わせる興味が発生し、持続させることが可能だ。また、ユーザーが興味なさそうな事でも、アニメーションを用いてエンタメ的に伝えれば、動きの面白さだけで、興味の持続を持たせることができる。
人も生き物であり、本能として動いているものを見てしまう習性がある。それを利用するのだ。
またアニメーションを利用することにより「能動的な体験」にもなる。ユーザーが想定していた以上の演出になりやすいからだ。

UXがわかりにくくなっている理由
実際やっていることは、昔からある「プランニング」「ディレクション」「クリエイティブ(制作)」の領域である。それを誰もが使えるように体系的(学術的)に整理しまとめたら、ユーザー体験(UX)という定義が出てきた。
また、体系化するだけでは特に問題は無かったのだが、これでビジネスができると気がついた人達が、話を複雑にしていく。簡単に言うと、新しい定義(言葉)なので、特殊技能っぽく演出することよって、誰でもが簡単に手を出しにくいようにしたのだ。
また更にややこしいのが、UX領域が広範囲でパート毎にテクニックが違うのに、(上記の反対で)それをシンプルに伝えようと努力する人も多く現れてしまい、UXの捉え方が多種多様になってしまっている。(著者自身もその弊害を作ってしまっているんじゃないかと危惧している…)
といったところで、UXという単語を使う人同士が同じUXを指しているとは限らない。同じ単語を使っていても、捉えているところが違う可能性がかなり高い。個人的には、UXという言葉を使わないでコミュニケーションすることをオススメする。
【Webディレクションの新標準ルール】
MdN刊 2017年2月27日発売
CHAPTER 3 設計
08.UXを作り出すには より
Amazon の購入はこちら
タグ:
ピクルス / マーケターのバディ
ピクルスのTwitterアカウントで、毎日、
マーケティングに関しての「今日の発見」を発信中!
@pickles_incさんをフォロー
関連記事
-
独学はキケン? Webマーケティングのおすすめ勉強法3選。
更新日:2022.4.15 公開日:2021.9.13
-
設計パートにおけるワークフロー【Webディレクションの新標準ルール】試し読み1
更新日:2022.4.15 公開日:2017.3.10
-
サボらないテレワーク(在宅勤務)を実施した方法。
更新日:2021.6.6 公開日:2020.4.8
-
「実質無料」電子契約サービス!アドビサイン(Adobe Sign)の使い方
更新日:2021.9.9 公開日:2021.2.18
-
Webデザイナーが成果を出すために必要なマーケティング|身につける3大メリットとは
更新日:2022.4.15 公開日:2021.12.29
-
【保存版】電子契約のやり方。契約書から相手方とのやり取りまで。
更新日:2021.9.9 公開日:2021.2.17