診断コンテンツの作成方法から活用方法まで、診断のすべてがわかるメディア

次世代拡張子「WebP」とは|特徴・メリット・導入時の注意点を解説
ウェブサイト表示高速化に役立つ画像拡張子「WebP」。実は、軽いだけではなく、他にも業務効率化につながる便利な特徴があります。この記事では「WebP」の特徴やメリット、導入時の注意点について解説します。
更新日:2024/04/29 公開日:2023/08/28
WebP……ウェブピー……?
プライベート/ビジネス問わず、目にしたことはありますでしょうか?
近年、新しい画像の拡張子「WebP(ウェッピーと読みます)」の導入が進んでいます。
ページの表示速度などから計算される「Core Web Vitals」がSEOのランキング要因に加味されるようになり、画像の軽量化はさらに重要なポイントになりました。
そこで、JPEGと同じ画質で、25%ほど容量が軽くなるWebPが活用されているのです。

今回は「WebPがなんとなく軽い画像データ」ということをご存じでも、まだ本格導入をしていない方向けに「WebPを導入して変わること」をご紹介します。
軽い以外にも「サーバー使用料が減る」などのメリットもあります。WebPに疑問や不安をお持ちの方は、ぜひ最後までご覧ください。
▼関連記事
【脱しつこい広告】コンテンツマーケの主流は診断コンテンツになるか?
目次
WebPとは
WebPは、2010年にGoogleが開発した静止画像の拡張子です。
知名度はありませんが、WebPの姉妹プロジェクトに「WebM」という拡張子もあります。こちらは動画の拡張子で、YouTubeの動画はすべてWebMで公開されています。
話を戻しましてWebPですが、ウェブサイトの高速表示などを目的に開発されました。これまでの主要拡張子「JPEG」「PNG」などと比べると25%ほどデータが軽くなり、ウェブサイトの高速表示を実現します。
Googleが提供するサイト表示速度計測ツール「PageSpeed Insights」にも「次世代フォーマットでの画像の配信」という項目でWebPが登場しますね。
WebPがポツポツ話題に上がるようになった2020年ごろは「対応ブラウザが少ない」などの理由から導入が見送られることも多い拡張子でした。2022年現在は、ほとんどのブラウザに対応しています。

WebPのブラウザ対応状況

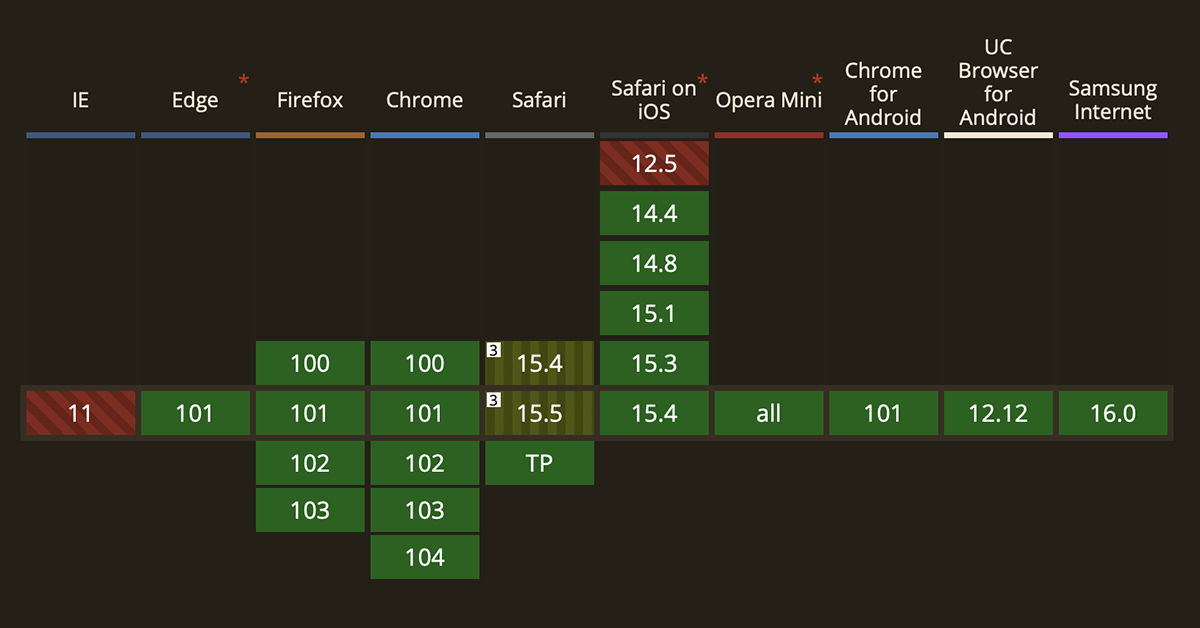
ブラウザの対応状況の話をするときは、よくこちらの画像が登場します。「Can I use…」という、ブラウザの対応状況を確認するサイトです。横軸にブラウザの種類、縦軸に各ブラウザのバージョンがプロットされています。数字が緑色になっている部分が「対応している」ことを示します。
Internet Explorerはサポート終了しているので非対応ですが、それ以外のブラウザはすべてWebPに対応していることが分かります。
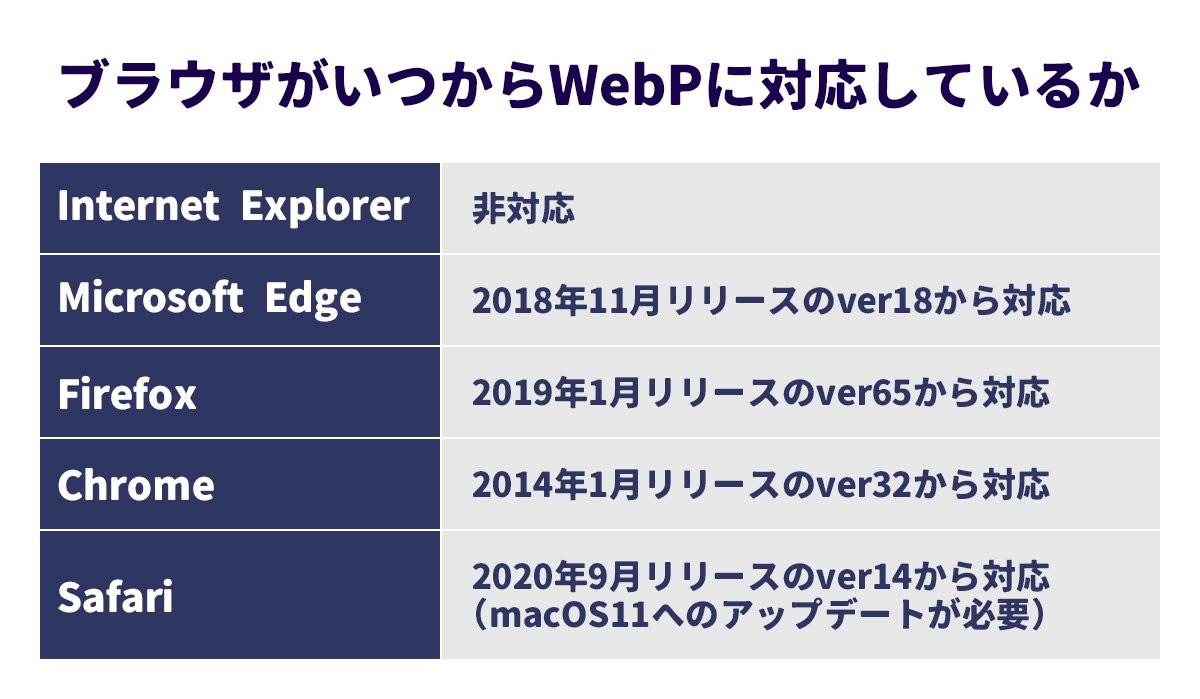
さらに遡って、それぞれのブラウザがいつからWebPに対応しているかまとめてみました。

ほとんどのブラウザで、2年以上前から対応していることが分かります。よっぽどブラウザをアップデートしていないユーザーでなければ、まずWebPが表示されるでしょう。
WebPが使えないユーザーにはJPEGを出すことも可能
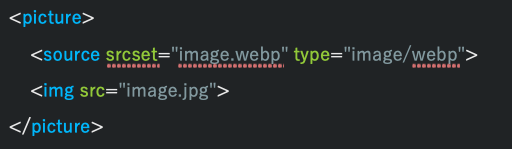
「WebPが表示できないブラウザにはJPEGを表示する」という処理も簡単になりました。
HTMLの

ちなみに、WordPressではそれらを自動で対応するプラグインも開発されています。2021年9月にリリースされたWordPress5.8から、WordPressにもWebPをアップロードできるようになっており、今度も普及が進んでいくと思われます。
WebPを使用する環境が整っていることは分かりました。では、WebPを使うメリット、JPEGなどとの違いは何なのでしょうか。

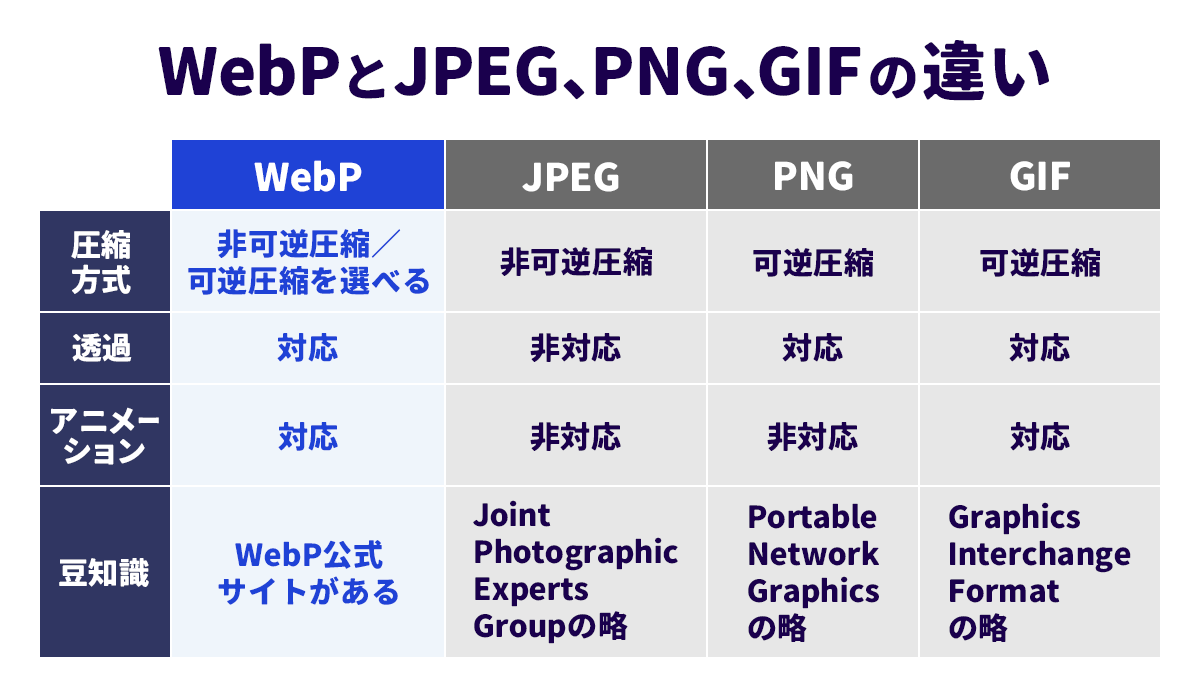
WebPとJPEG、PNG、GIFの違い
それぞれの違いを表にまとめました。

透過やアニメーションにも対応していることが、WebPの特徴です。さらに詳しく見ていきましょう。
ウェブサイトに使う画像をWebPで統一できる
ECサイトやメディアを運営したことがある筆者が「実務担当者」として、WebPの最大の魅力を語るのであれば「JPEG、PNG、GIFを使い分ける必要がない」ことです。
WebPは透過・アニメーションの両方に対応しています。
これまでは透過はPNG、透過じゃないものはJPEG……と使い分けてきました。「透過画像なのにJPEGで出しちゃった……」と手間取ったことは数知れません。
しかし、これからはWebPだけでも理論上は問題ありません。
WebPはアニメーションにも対応しています。GIFは256色しか表現できませんでしたが、WebPは1670万色以上を表現できるので、より綺麗なアニメーションになります。
このように、拡張子を分ける必要がなく、すべてWebPで対応できる点も大きな魅力です。画像作成やページ開発などで効率化ができそうですね。
画像が25%ほど軽くなり、表示速度が改善される
冒頭の画像と同じものですが、WebPは画質を保ちながらも、これまでの拡張子よりもファイル容量が少なくなります。

WebP公式サイトによると……
PNGより約26%小さい
JPEGより約25〜34%小さい
とのことです。
画像が軽くなることで、ウェブサイトの表示速度は大きく改善されます。2007年にAmazonが公表したレポートでは「ウェブサイトの表示が0.1秒遅くなると、売上が1%減少して、1秒高速化すると売上が10%向上する」としています。
このとおりの単純計算にはならないでしょうが、ユーザー満足度や離脱率などの改善は期待できますね。
サーバー使用料も減る
AWSなどのサーバー使用料は通信量(トラフィック量)による従量課金制です。画像を設置するほど、トラフィック量が増えるので、サーバー使用料がかかるのです。
もしトラフィック量による従量課金制サーバーをご使用の場合は、ウェブサイトに設置している画像をWebPにすると、サーバー使用料を減らせる可能性があります。
ここまで紹介したメリットをまとめますと……
ユーザー目線ではページの表示が速くなるなって嬉しい
経営者・責任者目線では経費が減る
実務担当者目線ではJPEGとPNGの使い分けがなくなる
そんな素晴らしい拡張子WebPですが、注意点もあります。

WebP導入時に気をつけること
WebPを扱うとき、いくつかお気を付けいただきたいポイントがあります。
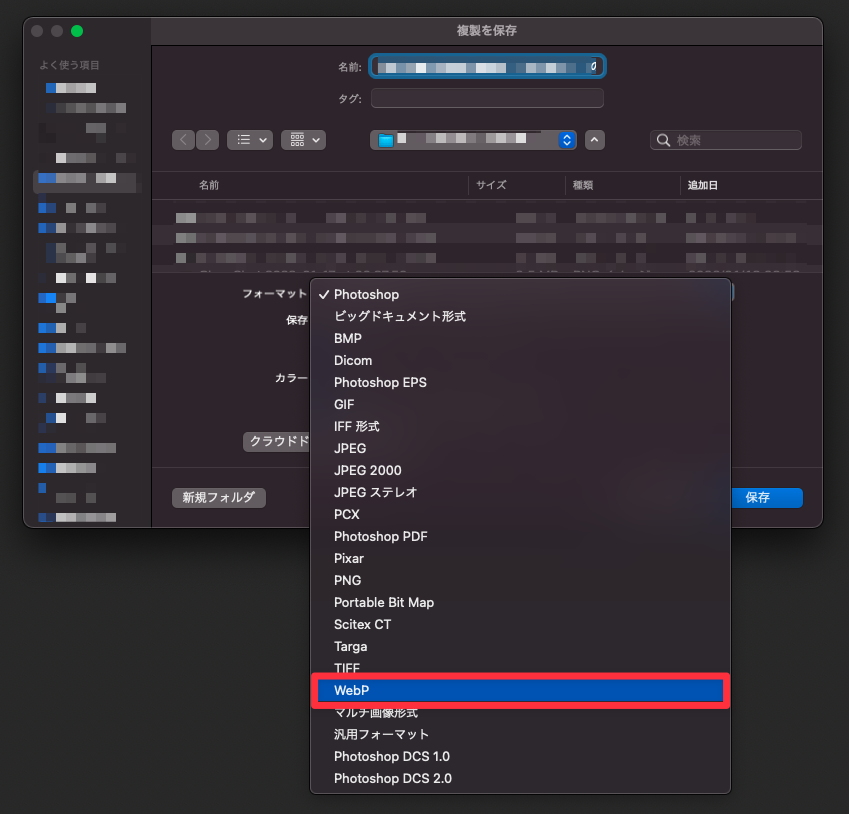
まず1つが、WebPを扱えるソフトが少ない点です。Adobe Photoshopですら2022年2月から正式対応となったくらいですので、まだ浸透しきっていません。
▼Photoshopでは「ファイル」→「コピーを保存」からWebPを保存できます。

もし、WebPの出力に対応した画像編集ソフトがない場合は、一度JPEGで書き出して「Squoosh」などのツールでWebPに変換しなければなりません。
また、パソコンによってはビューワーでWebPを開けないこともあります(ブラウザで開いてしまう)。ユーザーが何かの理由で画像をダウンロードして、パソコンで開くときには不便です。
画像編集時の取扱いとして注意したいポイントは、WebPが「ウェブサイトに表示する画像のための拡張子」であることです。
それ以外の画像編集では、JPEGやPNGなどで保存した方が良いでしょう。対応ソフトの関係もありますし、WebPは同じ拡張子に非可逆圧縮/可逆圧縮の2通りが混在することも問題です。非可逆圧縮のWebPに追加編集を行うとき、画像が粗くなることもあります。

次世代の次世代「AVIF」も……
より時代を先取りしたいという方向けの情報として、WebPよりもすごい、と噂されている画像拡張子「AVIF」があります。
透過やアニメーションにも対応、しかもWebPよりも高い圧縮率……と、WebPを使う理由がなくなってしまいそうですが、AVIFはまだまだ普及しておらず、Microsoft EdgeやSafariなどは未対応です。Adobe Photoshopでも開けません。実装はしばらく見送られるでしょう。
とはいえ、こうして画像フォーマットが日々進化していることは確かです。「ずっとJPEGとPNG」という訳にもいかなさそうです。Core Web Vitalsのスコアのためにも、どこかのタイミングで、JPEG・PNG環境から引っ越しする必要があります。
AVIFの普及はまだ先になることが見込まれるからこそ、今のうちにWebPに引っ越ししてみるのはいかがでしょうか。

ユーザー体験を向上するなら
最後に少しだけ宣伝させてください。
サイト内でのユーザー体験を向上させる方法はいろいろありますが、その1つが「魅力的なコンテンツの提供」です。
ユーザーの興味を惹きつけ、商品の魅力を伝える優れたコンテンツがあれば、
・サイト内での滞在時間が増え、
・離脱率が下がり、
・コンバージョンも増えます。
当メディアを運営するピクルスでは、ユーザー体験向上に効果的な「診断コンテンツ」作成クラウド、「ヨミトル」を提供しています。
たとえばBtoCのサイトであれば、ユーザーに合ったおすすめ商品をレコメンドする「パーソナライズ診断」。
BtoBのサイトであれば、自社のビジネス課題を分析してくれる「分析型の診断」を設置することで、ユーザー体験向上が見込めるでしょう。
下記のページで解説しているので、よかったら見ていってください!

まとめ
次世代の画像拡張子「WebP(ウェッピー)」をご紹介しました。
WebPはJPEGやPNGなどと比べて25%ほど軽く、ページの表示速度の向上を期待できます。
軽いだけでなく、透過やアニメーションにも対応しています。これまで「透過はPNG、非透過はJPEG、アニメーションはGIF」と使い分けていましたが、WebPなら1つに統一でき、サーバー使用料の削減なども期待できます。
メジャーなブラウザは2年ほど前からWebPに対応しており、2020年9月にはSafariもWebPに対応し、いよいよ準備OKといった段階になりました。
設置済みのJPEG画像を置き換えるのは手間ですので、これから作る画像をWebPに統一してみるのも良いかもしれませんね。
想定される活用シーン
想定される診断タイプ

ライター:イノウエガク
Webマーケター/コンサルタント
元地方公務員。UUUMネットワーク所属YouTubeクリエイター。作家。 YouTubeチャンネル「元公務員イノウエガク」を運営。1年半でチャンネル登録者数2万人に成長しUUUMネットワークに所属する。その他、転職セミナーなどにも登壇している。