診断コンテンツの作成方法から活用方法まで、診断のすべてがわかるメディア

マーケティング成果に直結するCTAとは|改善につながる10のチェック項目を事例つきで解説
CTA(Call To Action)はユーザーを目的の地点まで導くための重要な要素です。しかし、CTAは設置だけすれば成果がでるものではありません。本記事では、改善につながるCTAのチェック項目について事例つきで詳しく解説します。
更新日:2023/08/03 公開日:2022/06/01
CTAとは「Call To Action」の略称で、ユーザーをコンバージョンまで導くための要素のことです。
例えば、ランディングページの各箇所に「購入はこちら」や「資料をダウンロードする」というボタンを見かけたことはありませんか。そのようなユーザーの行動を喚起させるボタンまたは画像がCTAに該当します。
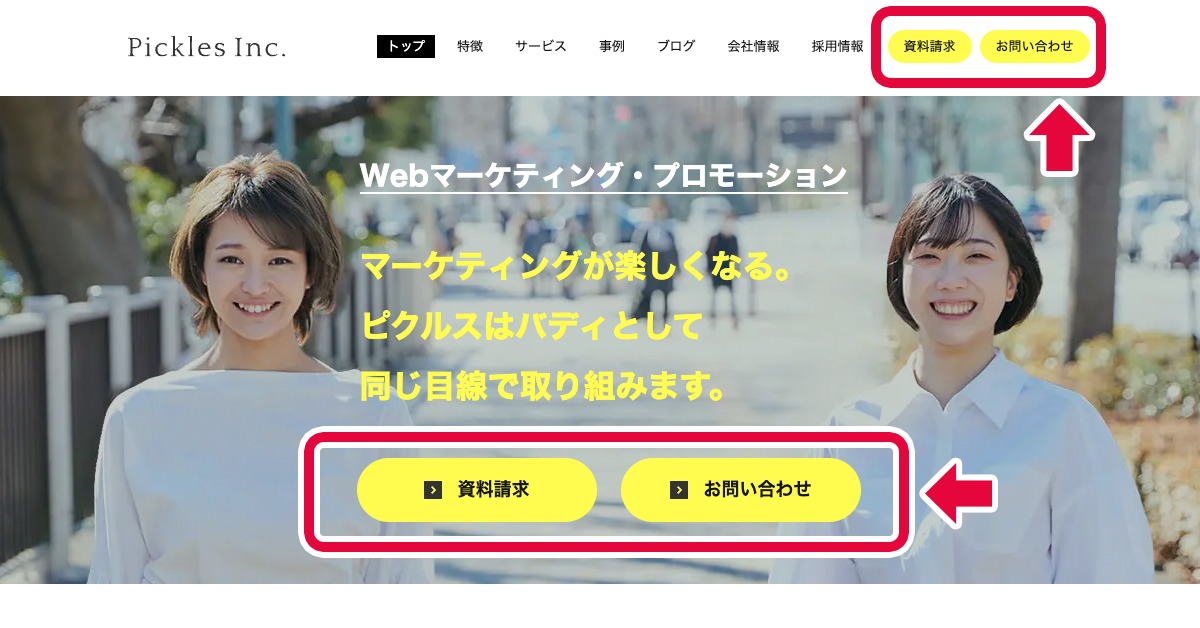
ピクルスであれば、ヘッダーやファーストビューなどに存在する「資料請求」「お問い合わせ」というボタンがCTAです。

Webサイトによっては、スクロールすると「ポップアップ画像」が表示されたり、サイドバーに「バナー」が設置されたりする場合がありますが、それらもCTAの種類の1つです。
このようにCTAには様々な種類がありますが、主な目的は変わりません。Webサイトにアクセスしてきたユーザーを、目的のコンバージョン地点まで誘導することこそがCTAの目的であり、マーケティングには欠かせない要素です。
とはいえ、
「CTAは設置しているものの、なかなかコンバージョンに繋がらない…」
「そもそも、ちゃんとCTAを設置できているかわからない」
というお悩みを持つ方もいるのではないでしょうか。
そこで本記事では、CTAの重要性や成功するために必要なチェックリストとして10個のポイントを解説します。Webサイトの動線設計にお悩みの方はぜひ最後までご覧ください。
目次
CTAの重要性
まずは、CTAの重要性について理解しておきましょう。
前述したとおり、Webサイト上で何かしらの目的を達成するには、CTAの要素が欠かせません。CTAの位置や文言が少し変わるだけでも、コンバージョン率は大きく変わってきます。
なぜなら、Webサイトに訪れたユーザーがせっかくプロダクトに興味を持ってくれても、「どこから申し込めばいいか分からない」と思われてしまっては、サイトから離脱されてしまうからです。
例えば、仮にあなたが大型のアパレルショップで試着室を探している状況だったとします。お店の中が広いだけに試着室の場所が分からなかったらどうでしょうか。中にはスタッフに聞く方もいると思いますが、手間に感じてしまい諦めてしまう方もいるでしょう。
Webサイトも一緒です。商品・サービスに興味を持ったのにどこで購入するかわからなければ、離脱の原因になります。
CTAはそのような事業を防ぐために存在します。CTAによってユーザーを目的の場所まで誘導することで、Webサイトの目的は達成され結果として売上アップにつながります。

CTAがよく使われるパターン
CTAは次のような行動を促す場合によく使われています。
メルマガ登録
資料請求
お問い合わせ
商品・サービスの購入
会員登録
上記のようなCTAは、Webサイトのヘッダーやコンテンツ内、ファーストビューなど、様々な箇所に設置されます。設置箇所や誘導文などを工夫することで、より大きな成果を生み出すことが可能です。
次の章で解説する「成果につながるCTA改善10のチェック項目」を参考に、ユーザーにとって適切なCTAの設計を考えてみましょう。

成果につながるCTA改善10のチェック項目
成果につながるCTAにするための改善チェック項目を10個にまとめました。
1. 適切な位置に設置できているか
2. どのようなアクションを起こして欲しいか記述しているか
3.何が手に入るか記述しているか
4.メリット・ベネフィットを訴求できているか
5.ボタンの選択肢は多すぎないか
6.視認性の高い色か・大きさは最適か
7.サイトと相性の良いボタンの形になっているか
8.文字数は長すぎないか
9.今すぐ行動する理由は明確か
10.行動心理学を活用しているか
それぞれの内容を詳しく解説します。
1. 適切な位置に設置できているか
CTAがユーザーにとって適切な位置に設置できているか確認しましょう。
設置位置によって、コンバージョン率が大きく向上する可能性があります。
例えば、ランディングページは「ファーストビュー」と「コンテンツ間」にCTAを設置するのが基本です。
Webサイトであれば、「ヘッダー」や「フッター」にCTAを設置するのが基本ですが、目的によっては「コンテンツ間」や「サイドバー」にも設置します。
あくまで基本のため、必ずその場所に設置しなければいけないというわけではありません。Webサイトの種類や目的によってCTAを設置する位置は異なりますので、改めてCTAの設置位置を確認してみましょう。
2. どのようなアクションを起こして欲しいか記述しているか
CTAには、ユーザーに起こして欲しいアクションを文言として記述します。
なぜなら、起こして欲しいアクションが抽象的だと、ユーザーが行動するかどうか迷ってしまい、クリックされない可能性が高くなるからです。結果として、CVまで到達せず売り上げも伸びない事態に陥るので、もし文言が抽象的であれば早急に改善する必要があります。
例えば、「ここをクリック」という抽象的な文言ではなく、「〇〇に申し込む」や「〇〇の続きを読む」といった具体性のある記述をします。
このように、起こして欲しいアクションを明確にして、ユーザーの行動を促しましょう。
3. 何が手に入るか記述しているか
CTAには、ユーザーが行動することで手に入るものを記述します。
例えば、「市場調査レポートはこちら」というように、CTAをクリックした先で手に入るものをユーザーにイメージさせます。
ただし、あまりにもテキストの情報量が多すぎると視認性が悪くなるため、手に入るものを簡潔に記述するのがおすすめです。
4. ベネフィットを訴求できているか
CTAには、ユーザーが行動して得られるベネフィットを訴求する必要があります。
なぜなら、ユーザーはアクションを起こす動機がないと、こちらが想像するように行動してくれないためです。そのためには、ベネフィットを訴求し、行動する動機づけをしなければいけません。
例えば、CTAの先のコンバージョン地点が資料請求の場合であれば、「業界の最新動向がわかる」「自社の施策に活かせる」というのがベネフィットに該当します。
魅力的なベネフィットによって、CTAのクリック率向上が期待できます。
ちなみにベネフィットはメリットとよく混同されますが、その意味は異なります。シャンプーで例えると次のとおりです。
メリット:髪がツヤツヤになる
ベネフィット:髪がツヤツヤになって日常が楽しくなる
つまり、メリットは商品・サービスの特性のことで、一方のベネフィットはメリットの先に得られる恩恵のようなものです。
メリットとベネフィットの使い方を覚えておくとマーケティング活動に役立つので、この機会に覚えておきましょう。
5. ボタンの選択肢は多すぎないか
CTAボタンが多すぎると、ユーザーはどのボタンを押すべきか悩んでしまい、Webサイトを離脱する原因となる場合があります。例えば、保険の営業で数十種類のサービスから自分にあったものは逆に選びにくいように、選択肢は少ない方が人は選びやすいのです。
そのため、なるべくCTAボタンの数は少なくして、ユーザーの選択肢を減らしてあげることをおすすめします。
できれば1つ、多くても2つまでにCTAの数を絞ったほうが、コンバージョン率の向上を期待できます。
6. 視認性の高い色か・大きさは最適か
CTAをユーザーにクリックしてもらうためには、Webサイト内で目立たせなければいけません。
そのためには、CTAボタンのカラーを視認性の高いカラーにしたり、見やすいボタンサイズに調整する必要があります。
とはいえ、目立つカラーでも目が疲れてしまったり、ボタンサイズが大きすぎてWebページが見にくくなったりしては逆効果なので、バランスを取ることが重要です。
Webサイトの目的やコンセプト、ユーザーに合わせて、CTAボタンのカラーやサイズを調整しましょう。
7. サイトと相性の良いボタンの形になっているか
CTAボタンは、コンセプトや商品・サービスのイメージを崩さないような、ボタンの形にする必要があります。
例えば、丸みを帯びた角丸のCTAボタンは、「親しみやすさ」や「可愛さ」といった印象が強くなります。一方で、角が立った四角いCTAボタンであれば、スタイリッシュな雰囲気をユーザーに与えられます。
コンセプトや商品・サービスに合わせて、相性の良いCTAボタンの形を採用しましょう。
8. 文字数は長すぎないか
2つ目のチェックポイントでもお伝えしましたが、CTAに記述する文字数が長すぎたり、表現が難しすぎると、ユーザーがぱっと見ただけで何を得られるか判断しにくくなります。
それでは、ユーザーがCVに至りにくいどころか、サイトを離脱する原因になってしまうため、基本的にCTAのテキスト情報は短くシンプルにするのがおすすめです。
例えば、「無料カウンセリングはこちら」「資料請求はこちら」のようなイメージです。
ユーザーがWebサイトをスクロールしても、一瞬目に写っただけでCTAの内容を判断しやすく、より高いコンバージョン率を期待できます。
9. 今すぐ行動する理由は明確か
CTAの情報には、ユーザーに今すぐ行動する理由をイメージさせるような文言を記述しましょう。
例えば、「今すぐ購入する」のような単純な文言ではなく、今すぐ購入する理由とセットになっている魅力的なオファーが必要です。具体的には、CTAボタンに「今すぐ購入する」、ボタンの上のマイクロコピーに「今だけ50%OFF」と記述します。

ちなみにマイクロコピーとは、CTAボタンや問い合わせフォームに表示されている細かいテキスト情報のことです。ここでいうマイクロコピーとは、CTAボタン上に表示されるものを指します。
このように、今すぐ行動する理由を持たせることで、商品に興味を持ったユーザーが「今すぐ商品を購入しておこう」というように、行動の動機付けができます。
クリック率やコンバージョン率の向上が期待できますので、今すぐ行動させる理由の魅力的なオファーを考えてみましょう。
10. 行動心理学を活用しているか
CTAに行動心理学を活用したコピーを記述すると、クリック率やコンバージョン率の向上が期待できます。
例えば「100人中98人が満足した!」というコピーは、社会的証明の効果があります。「みんなが使っているから大丈夫だろう」といったユーザーの心理から、安心感が生まれ商品の購入につながるわけです。
小さな施策で大きな効果を生み出せるので、ぜひ行動心理学を活用してみましょう。

魅力的な文言・デザインのCTAボタンの事例2つ
CTAボタンの魅力的な文言やデザインの事例を2つまとめました。
SOELU
snaq.me
それぞれ詳しく紹介します。
SOELU
SOELUは、オンラインフィットネスのサービスを提供する企業です。
ランディングページには、「30日間100円で始める」というCTAボタンが各章ごとに設置されており、ユーザーの行動を促す設計になっています。
「100円で始められるならやってみようかな」というユーザーの心理を狙った、非常にシンプルで魅力的なCTA設計です。
SOELU:https://www.soelu.com/
snaq.me
snaq.meは、おやつのサブスクリプションを提供する企業です。
ランディングページには、「おやつ提案を受ける」「おやつ診断START」などのCTAボタンが設置されています。
少し変わったCTA設計ですが、商品の世界観やWebサイトのデザインに合っていて非常に参考になる事例です。
snaq.me:https://snaq.me/

まとめ
本記事では、CTAの概要や重要性、成果につながるCTAのチェックリストとして10個のポイントを解説しました。
最後にまとめると、CTAとはユーザーをコンバージョンまで導くための要素のことです。ユーザーやサイトコンセプトに合ったCTA設計を行うことで、クリック率・コンバージョン率の向上が期待できます。
ただ闇雲にCTAを設置しても期待できるほどの効果は現れないので、本記事で解説したチェックリストをもとに、改善と検証を繰り返しながら理想のCTAを設計してみましょう。
想定される活用シーン

ライター:中嶋 祥汰(なかじま しょうた)
コンテンツマーケター
2020年から、BtoBや小規模ビジネスのオウンドメディア運用代行、DX化支援などのマーケティング戦略から施策実行までを手掛ける。特にリラクゼーション業界のマーケティングに精通し、集客率1800%アップの実績も。